
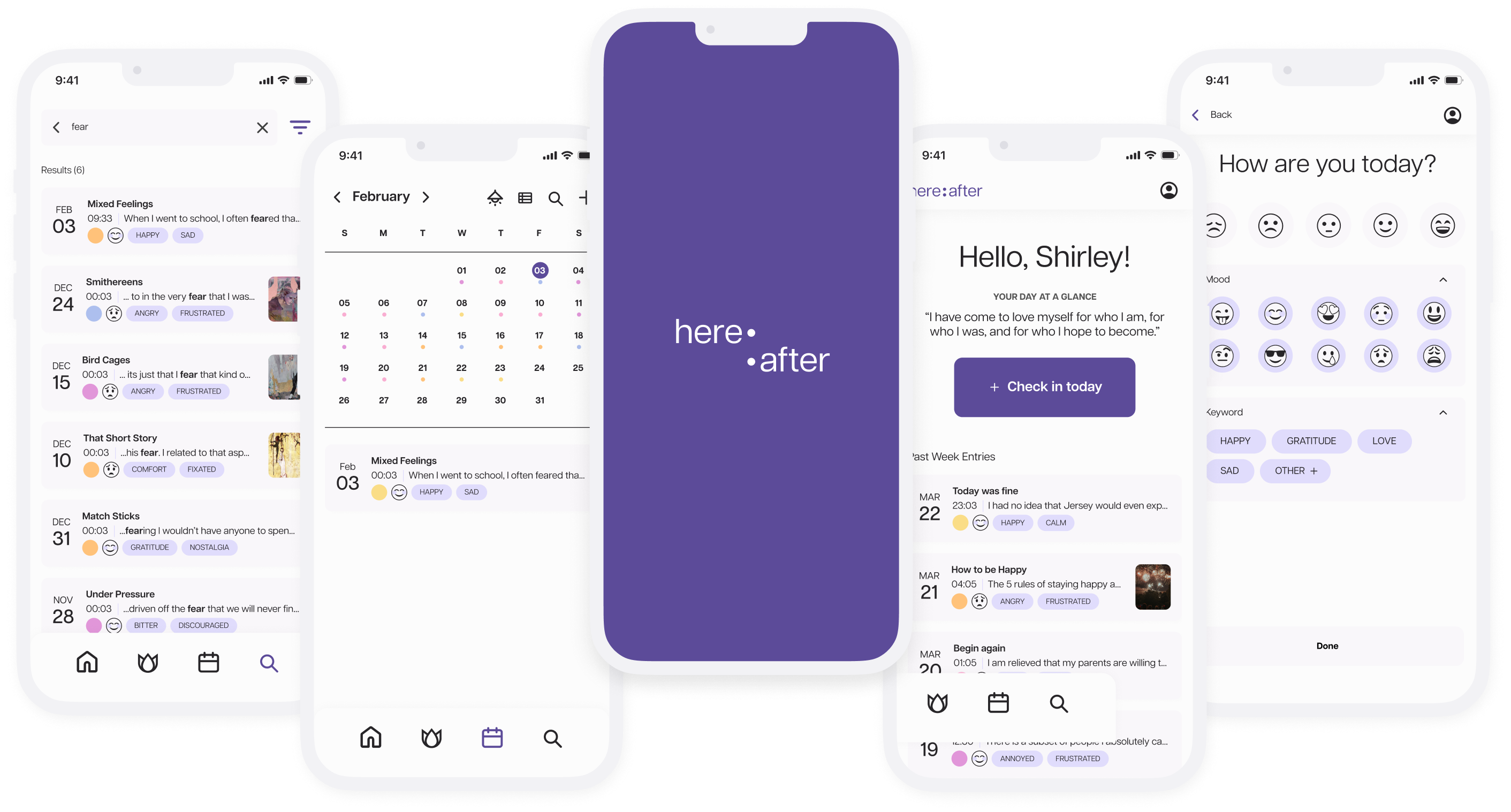
here:after is a journaling application designed to support users in documenting their emotions and reflecting on experiences in a fulfilling and reassuring way.
Contribution
- Conducted user research interviews to understand user needs.
- Succinctly communicated research findings and translated into tangible designs.
Tools & skills
- Figma
- Prototyping
- User research
- User testing
What's the problem
As current university students, we noticed that our peers and colleagues encountered various stressors during the school year, ranging from academics to extenuating circumstances. As a result, they often adopt unhealthy coping mechanisms such as suppressing their emotions and isolating themselves.
We concluded that...
Individuals struggle with documenting and pinpointing a pattern in their emotions, often caused by a lack of safe space, time, or motivation. The lack of self-reflection affects individuals’ dispositions and perpetuates emotional imbalance.
We interviewed 8 young adults who were either in school or in a fast-paced, stressful field.
What did we find?
- 50% possess a lack of self-reflection routine and do not have a convenient coping mechanism at hand which leads to a vicious cycle of having poor mental health.
- 50% experience anxiety and fear when voicing their struggle mainly due to fear of judgement and a sense of uncomfortable vulnerability.
- Some interviewees said that they do not journal or self-reflect consistently due to various reasons, but stated that they would like to do these things consistently or on a regular basis as they see the benefit in doing so.
- 20% struggle with documenting and pinpointing a pattern in their emotions, often caused by a lack of safe space, time, or motivation.
As mental health is a sensitive topic, we also interviewed a psychologist, who provided us with expertise on the topic that guided our design decisions.
- Individuals may fixate on negative thoughts during an emotion-heavy process, especially self-reflection.
- Encourage mindfulness and provide positive reinforcement.
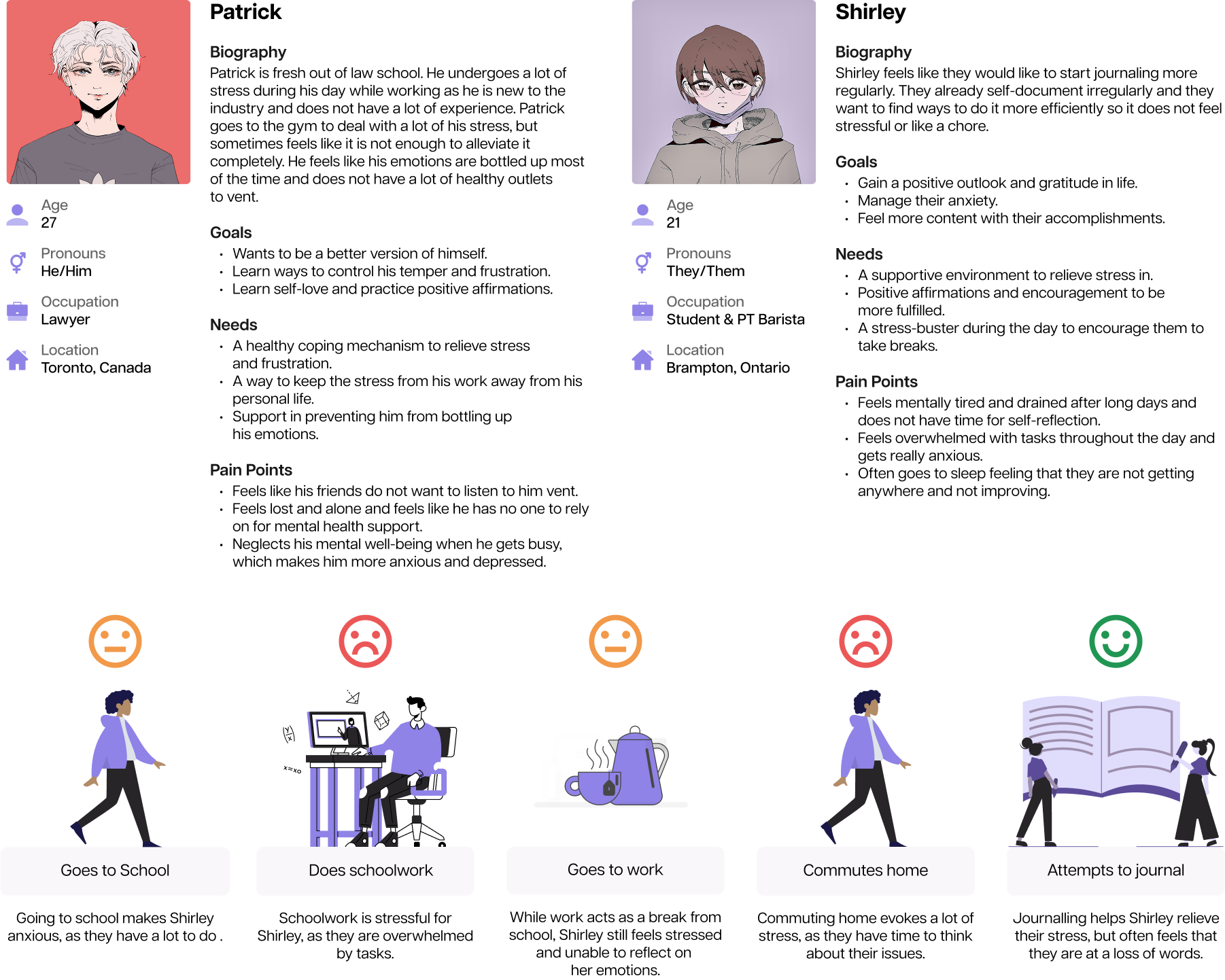
Understanding our users

Who are they?
We realized that the process to journal was incredibly stressful for individuals, therefore we wanted to ensure that the experience of journaling was enjoyable and useful.
Their journey
We realized that the process to journal was incredibly stressful for individuals, therefore we wanted to ensure that the experience of journaling was enjoyable and useful.
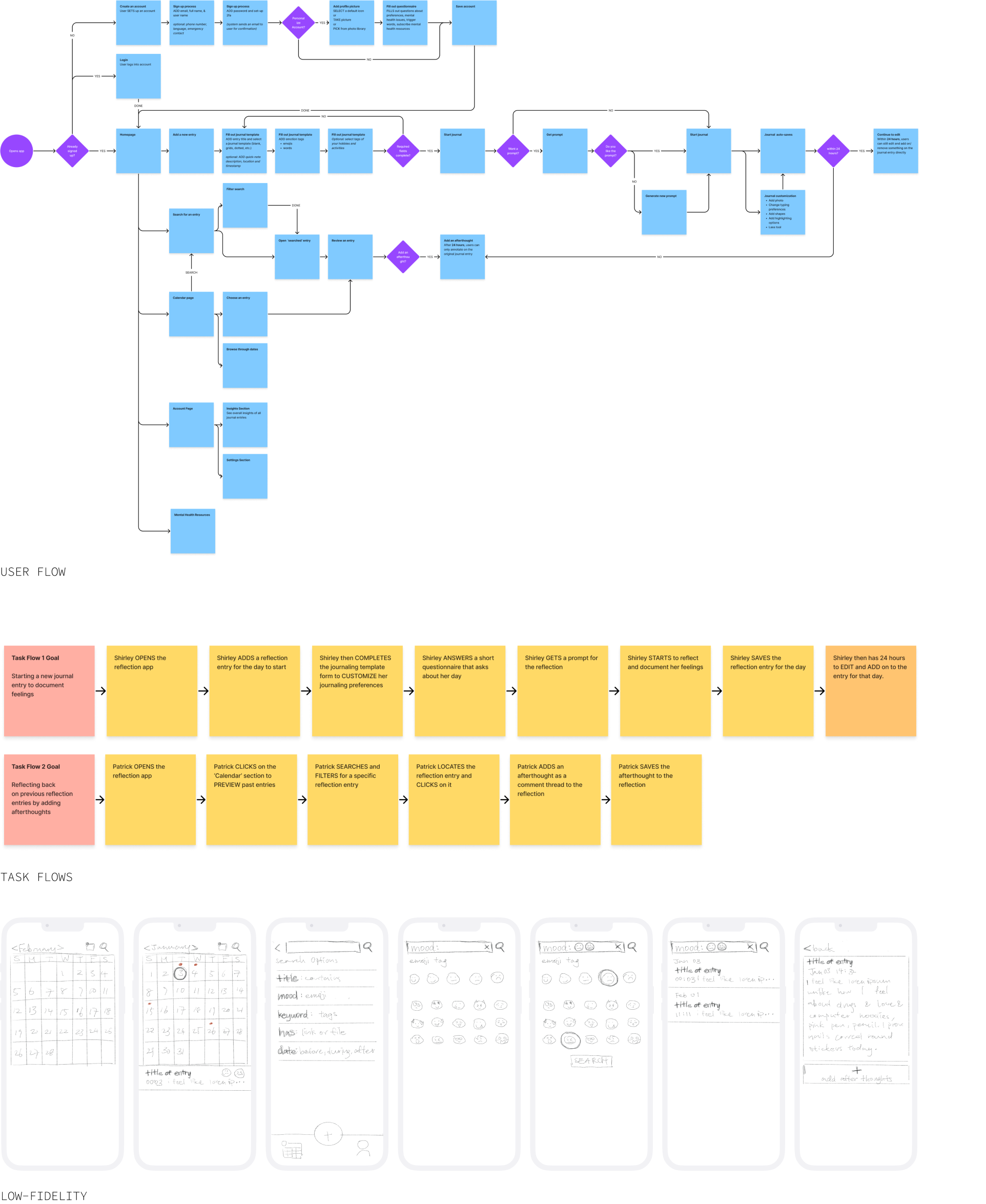
Establishing the foundations
User flow
We established an overarching user flow that showed the various paths a user could go through in such a product.
Task flows
Due to the time constraint set by this semester-long project, we only focus on two task flows within the larger user flow. First task flow being creating a new entry, second task flow being adding in afterthoughts.
Low-fidelity
Each person was in charge of making one task flow. I was in charge of the search/calendar user flow wireframe. View the prototyped wireframe here.

Validating the product
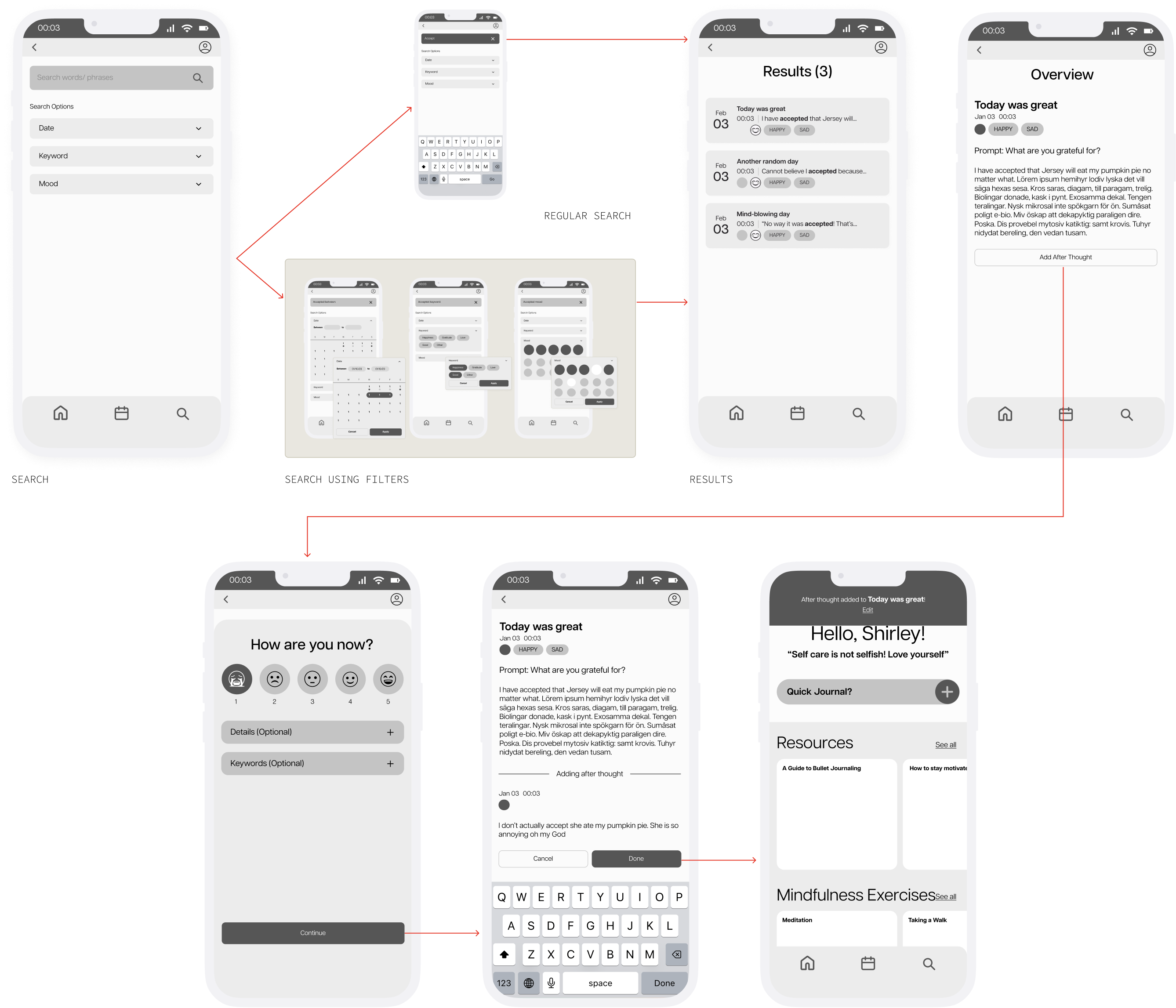
Mid-fidelity
We quickly mocked up the mid-fidelity to ensure we were all on the same page about the design direction. View the prototyped wireframe here. I focused on creating the search and afterthought task flow.

Does it work?
I conducted 2 usability tests, with one of the original interviewees in-person and someone who was unfamiliar with the project premise via online. These testing sessions were moderated. In addition to the regular usability testing process, I also conducted A-B testing for specific features to gain clarity. See this Usability Testing Report for a detailed rundown. These tests benefitted the group immensely as we were able to further clean up our designs and justify certain design choices.
Final product
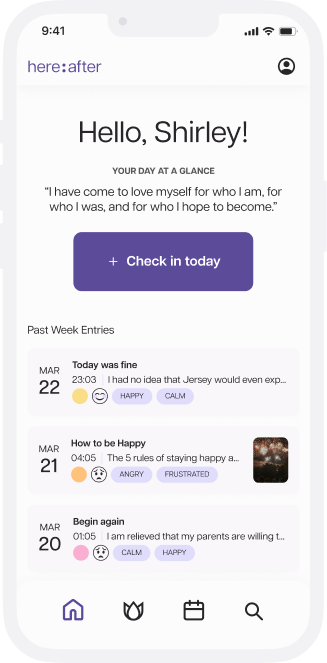
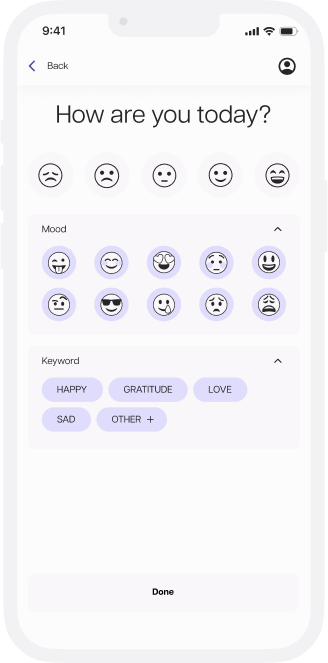
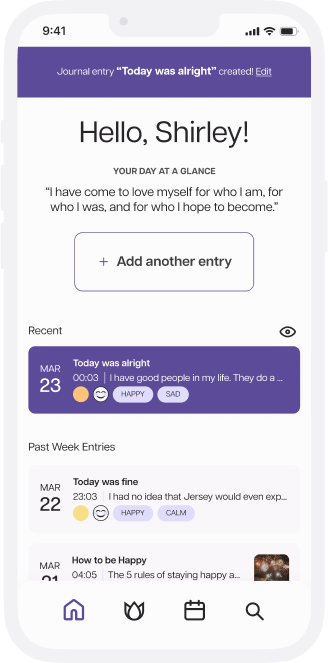
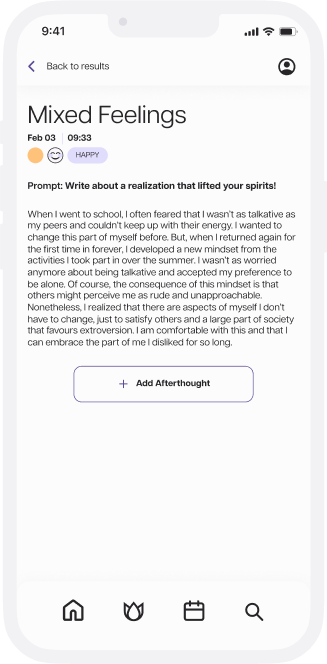
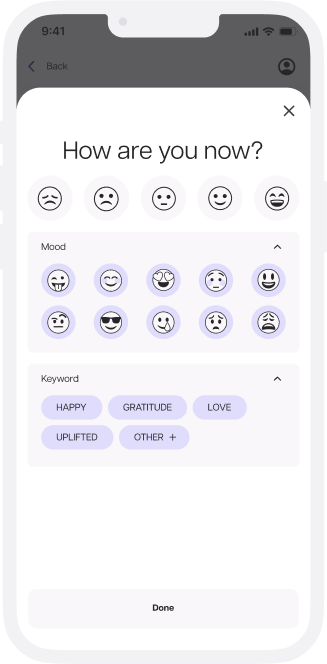
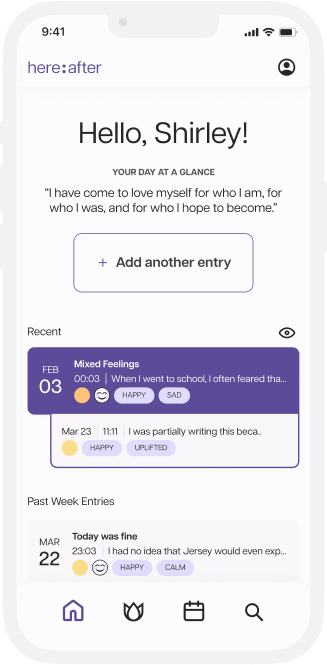
Quick & easy check-in
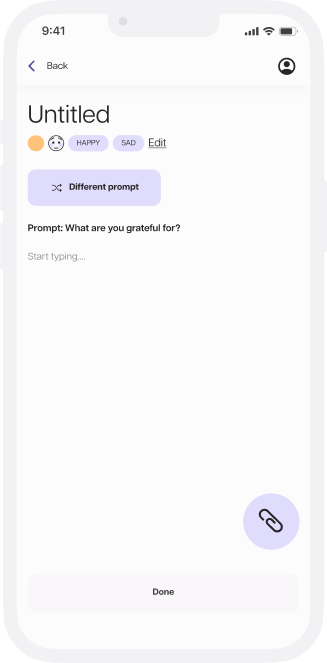
We provide users with an efficient way of doing a quick check-in and the option to write a full entry. If users choose to write, here:after has a prompt generator which guides the user through the process Users can hide and unhide entries, providing autonomy/control to what they want to see in this emotionally heavy process. Every entry can be edited within 24 hours of the initial entry, after which users have to create an afterthought.






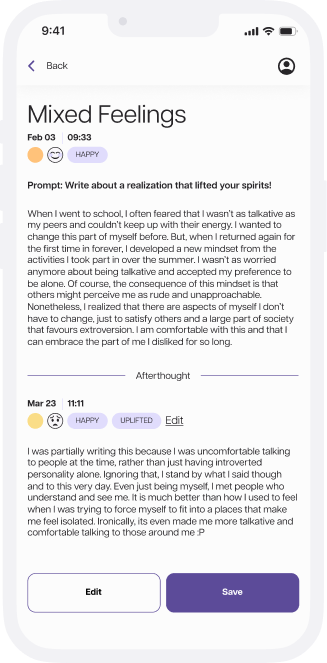
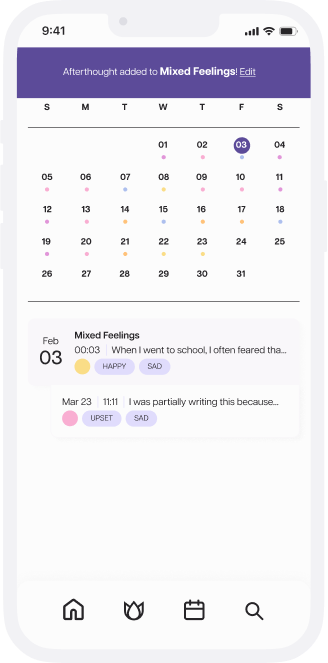
Got more thoughts?
The afterthoughts feature addresses self-reflection, which is one of the two main objectives of this app. After 24 hours of the initial entry, users add afterthoughts instead of editing the original entry. The process is very similar to adding the initial entry, but a bigger focus on reflecting, through recognizing/pinpointing emotions and processing thoughts from the previous entry. Afterthoughts allow users to confide in themselves in addition to whatever support they may or may not have outside of this app.
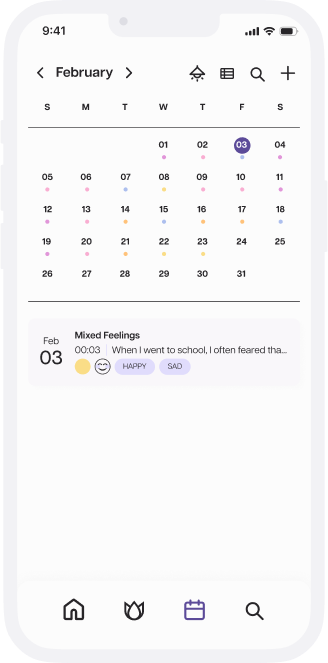
Find the date!
One of the reasons many users didn’t journal was because they couldn’t observe their progress from one day to another, which led to them feeling like they weren’t making progress. Therefore, we added a Calendar (and preemptively/hypothetically a statistics section) that showed emotions from one day to another.




Reflecting here after we finished the project
Next steps
Since the goal of this application is to allow users to be more aware of their emotions, an important aspect of the app would be expanding on tailored mental health resources, such as meditation and breathing exercises, to journal and exercise with. The app will have more mindfulness content and resources to facilitate users with this process.
Harmony in a team setting
Harmony in design is as important in teamwork. We delegated each task and communicated our strengths and downfalls to ensure a smooth process and successful product.